Intoduction 🙋♂️
Hello everyone, I 'm Vikas Rai. In this post, I am going to share the details of my internship experience at LetsGrowMore.
What is LetsGrowMore ?
LetsGrowMore is a ground-based organization that aims at building the future through nourishing the present. We at LetsGrowMore believe in making our youth, especially the students self-aware and exploring the untouched world of technology and tremendous growth-making fields and our belief finally took us where we are standing today. Today we are an officially MSME-registered start-up with nearly 100+ people working under the same establishment.
Eligibility & Requirements
- Prior knowledge of HTML, CSS, and JavaScript.
- React.js or any other Javascript library (Optional).
- Any CSS Framework (Optional).
You just need a Laptop/PC and a Good internet connection as it is a virtual internship.
How to apply for the Internship?
It is not that difficult, just visit letsgrowmore.in and navigate to letsgrowmore.in/vip and choose the role that best suits you.
This internship program is called LGMVIP (LetsGrowMore Virtual Internship Program).
They offer 5 roles:
- Web Development
- Java development
- Android Development
- Data Science
- Campus Ambassador Program
What do you have to do as an intern?
First of all, this is an unpaid internship, and also it is free to join, but it is the best thing, especially for a person who is doing web development for around 6 months or 1 year.
You can test your skills and knowledge by completing the tasks given to you as an intern to enhance your skills and learning as well.
So to complete the internship you are given a set of Task Lists, which contain 4-5 tasks that you have to complete in a given period of time like 3-4 weeks.
After completing you have to submit the GitHub repo and the Live URL of your working application.
What are the benefits of joining and completing this internship??
Well, there are quite a lot of benefits, some of which are mentioned below:
- Completion Certificate
- Recommendation Letter
- Workshop/Guidance
- Network Opportunity
How was my experience ?? 👀
It was very good actually, Although I was learning Web development for more than 1.5 years and had good experience in building web apps, still, I faced a little problem to add some specific features to my application.
I learn a lot from this and many new things which I didn't know earlier.
You can also join the LetsGrowMore Discord server to ask for help if you are stuck at some point.
What were my tasks?
Well, there was a total of 5 Tasks but it was up to you how many you want to do. I completed 4 Tasks. But you need to do a minimum of 3 Tasks to complete this internship (To get an Internship completion Certificate), and 4 Tasks to get (Certificate + LOR).
Here is the list of tasks:
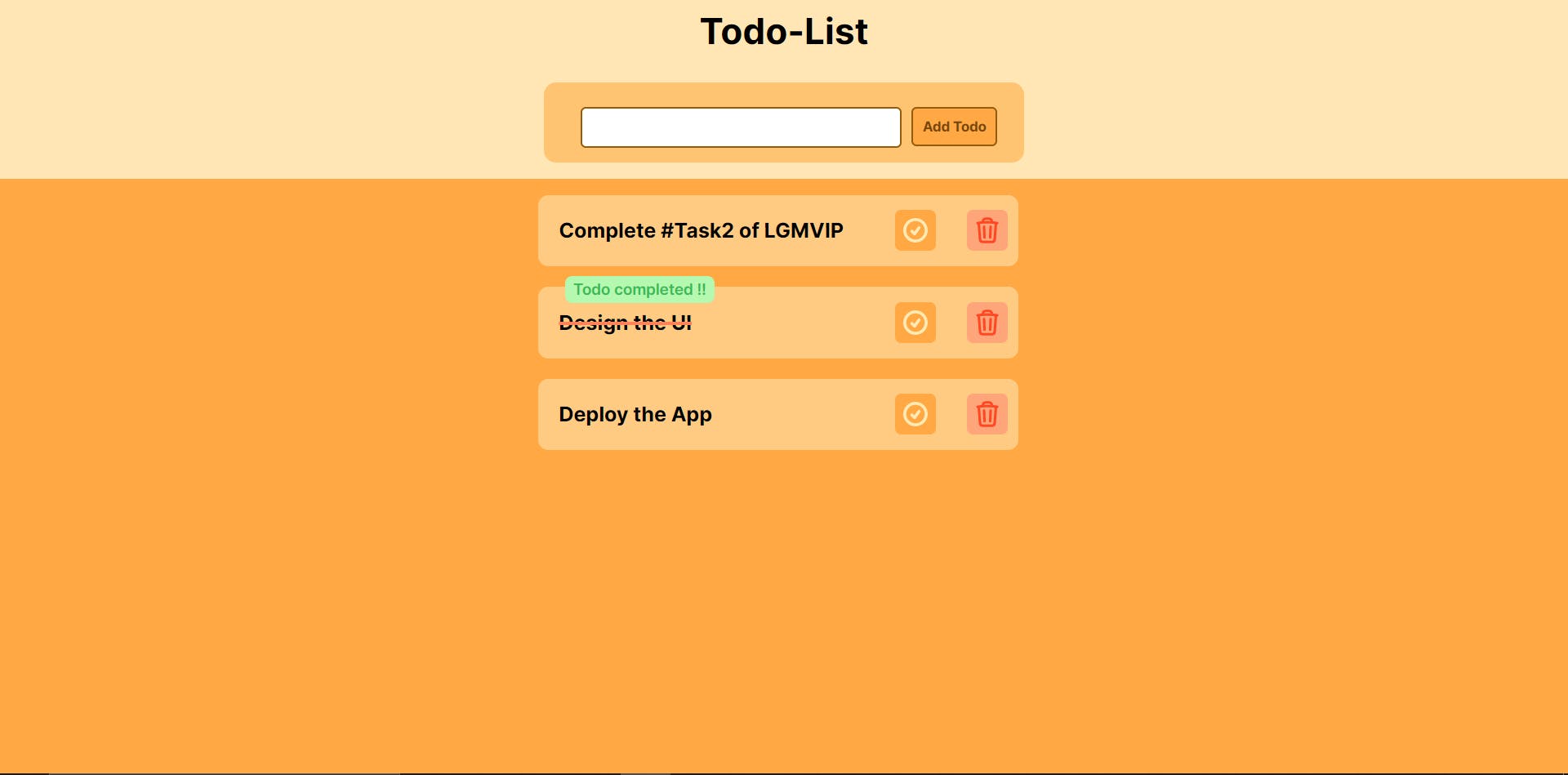
Todo List
User Grid Layout
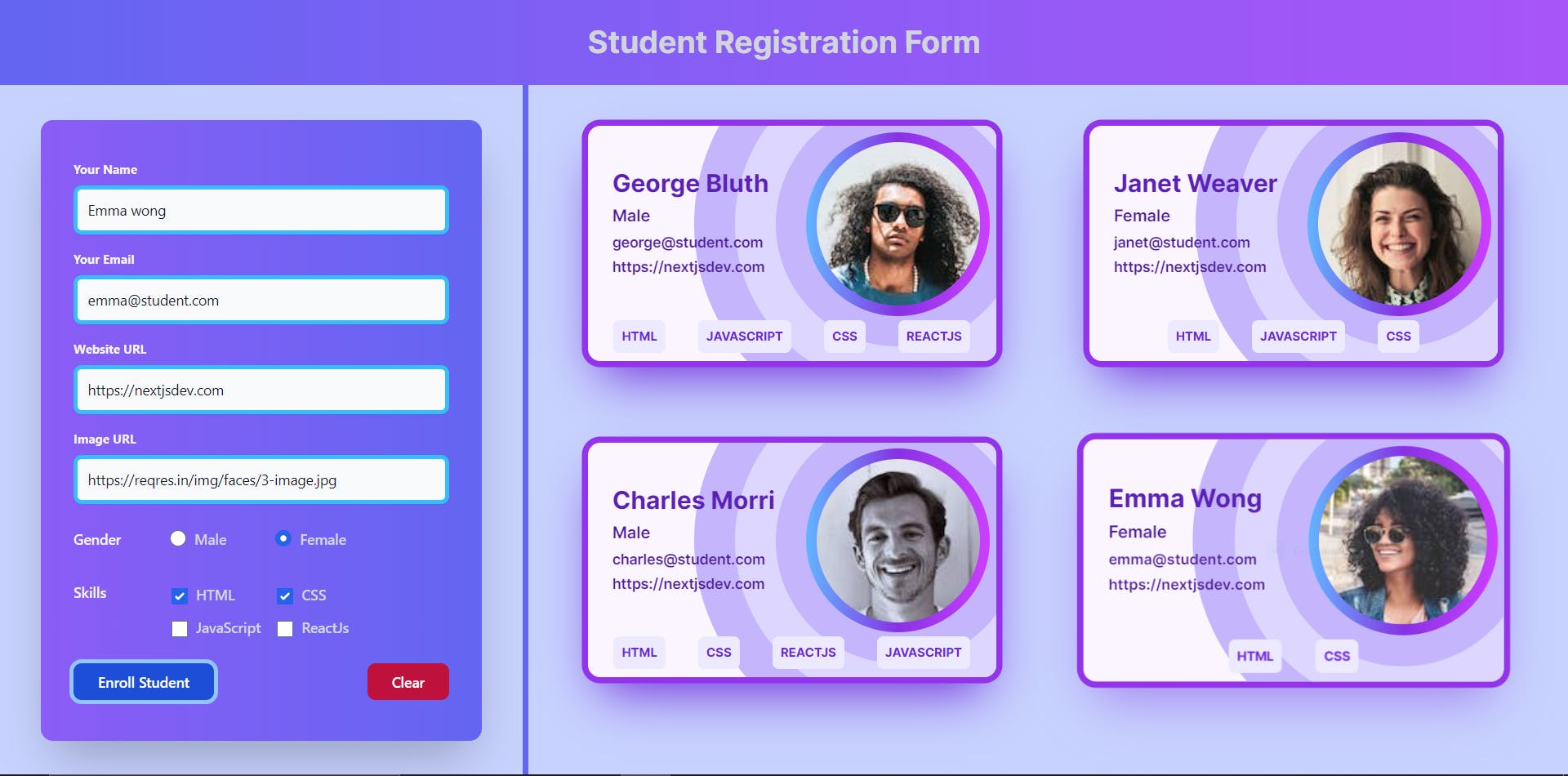
Student Registration Form
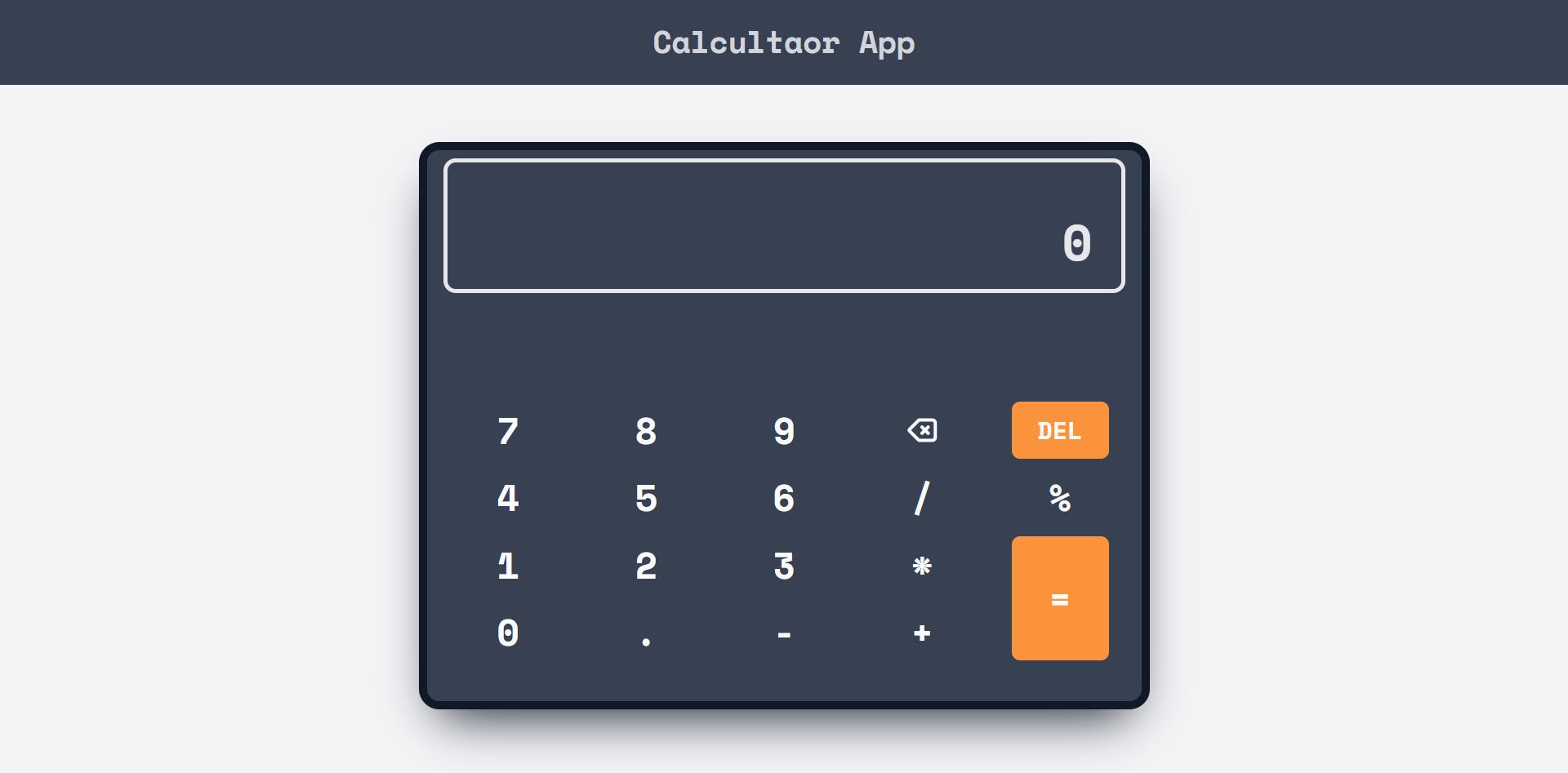
Simple Calculator App
I used mainly React.js and Tailwind CSS for all my project/tasks.
Conclusion
The internship was a great experience for me. I learned many things while completing the tasks.
And the best part is you get to both (Internship Completion Certificate & LOR).
I will see you in my next post 👋.