Introducing Hashboard: Your Creative Hub for Sharing and Discovering Inspiring Projects
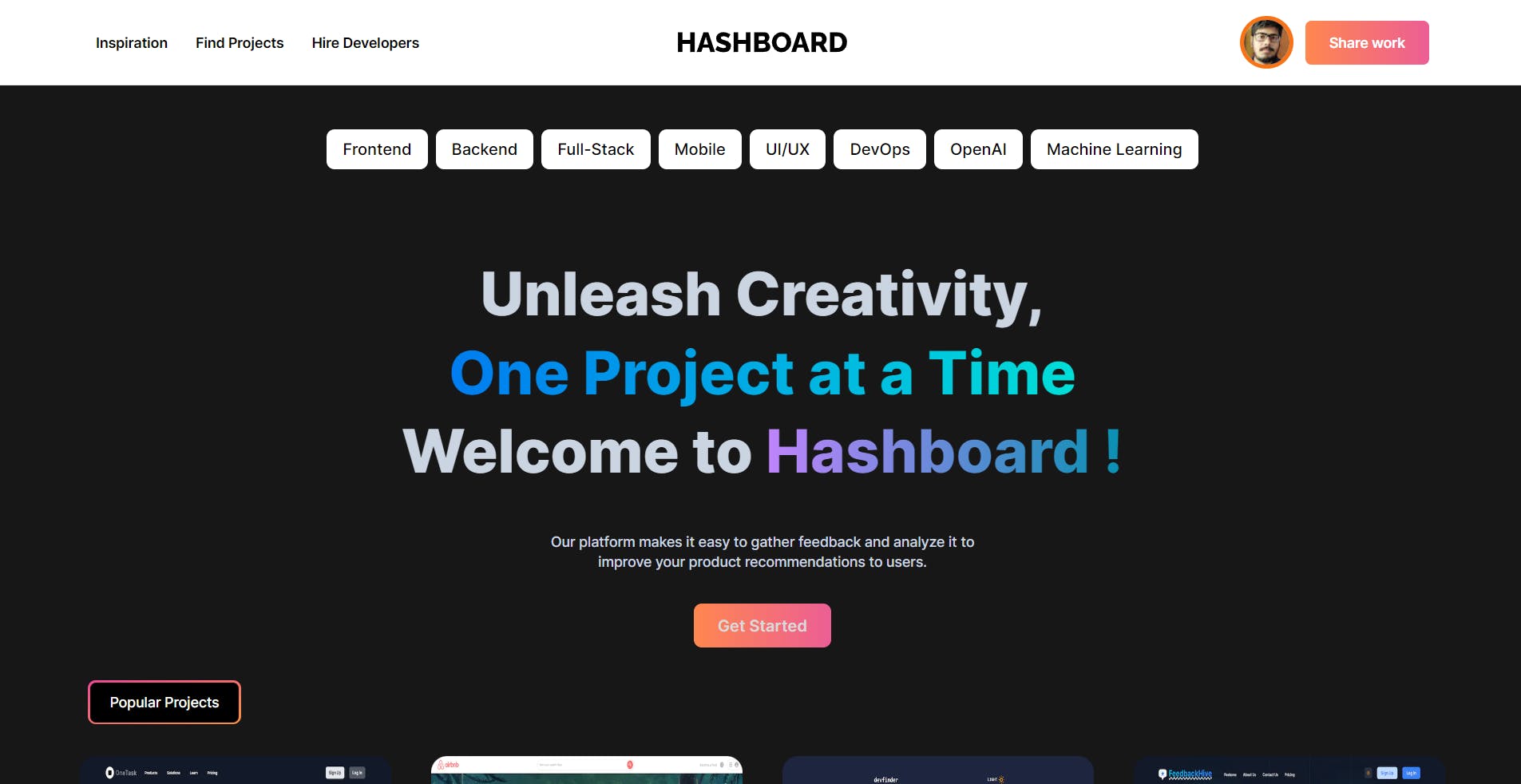
Hashboard Web App


Introduction ✨
Step into the exciting realm of Hashboard! . Imagine a place where your creative projects shine and where you can discover a world of artistic wonders. Hashboard is your go-to destination, whether you're a designer, an artist, or just someone who loves exploring new ideas.
Share your projects, get inspired by amazing works, and join a community that's all about bringing imagination to life. Come be a part of Hashboard, where each click is a new adventure and every project is a chance to make something awesome.
I built this web app using Next.js, Tailwind CSS, and Grafbase (It enables developers to deploy GraphQL APIs faster with modern tooling.)
And that's done, now go and have fun with Hashboard.
GrafBase

Grafbase is the easiest way to build and deploy your own GraphQL API to the edge with full end-to-end type safety.
Integrate any data source using resolvers and connectors, configure edge caching, set auth and permission rules, enable serverless search, and more with Grafbase.
With Grafbase, you can also work locally using the Grafbase CLI. Each Git branch includes a dedicated preview deployment for easy testing and collaboration.
In my project, I have used Grafbase for building the backend with GraphQL API and Next.js for the Frontend.
To know more visit Grafbase .
Features 🚀
Certainly, here's the revised list with the added features and corrected spelling:
1. Google Authentication using NextAuth
Log in easily with Google accounts using NextAuth for a secure and hassle-free experience.
2. Multi User Platform with Profile Creation
Join a thriving creative community, create profiles, and connect with fellow creators for collaboration and learning.
3. Share Work and Project Upload
Showcase your projects and designs effortlessly, promoting a continuous flow of diverse creativity.
4. Cloudinary Integration for Fast Image Delivery
Uploading images becomes lightning-fast and visually appealing through Cloudinary's optimized delivery.
5. GraphQL API Powered by Grafbase
Enjoy dynamic interactions and personalized experiences with Hashboard's GraphQL API powered by Grafbase.
6. Full Responsive Design and Seamless UI/UX
Explore Hashboard flawlessly on any device thanks to its responsive design, while enjoying a seamless and intuitive UI/UX journey.
7. Project Cards with Dedicated Info Pages
Each project card opens into its dedicated page, providing in-depth insights and fostering creator-audience connections.
Inspiration 🎨
I started this project because I was curious and wanted to try something new. Think of it like a website where people can share their cool things, kind of like showing off art in an online gallery.
I wanted a place where people could get excited about what others make, learn from them, and talk about their interests. The idea of creating a space like that, where everyone could feel happy and connected, motivated me to work on this project.
How to use Hashboard Web App 📖
First, visit, Hashboard and sign up using your Gmail Id.
After that, you will see the Share Work button on the top right corner, click on it and a Form Modal will open.
Then, fill in the details about your project or design and submit it.
Once submitted, it will be visible on the home page of the web app and also under your profile page as you shared work.
You can add multiple projects and design templates.
You can Create, Delete, Edit, and your shared projects as well.
The Code 💻
You can get the code from my GitHub repository.
Steps to run the app locally:
Step-1: Git Clone the project
git clone https://github.com/raiv200/Hashboard.git
Step-2: Install the dependencies
npm install
Step-3: Add the Environment Variables in the (.env ) File
First, create a (.env ) file in the root of the directory and add the following environment variables.
Also, create one more (.env) file inside the grafbase folder and add the following environment variable.
Step-4: Start the development server
Now open your project in your favorite IDE, (VsCode) and then start the development server.
npm run dev
Feedback and Conclusion 📜
I'm a Front-end developer and wanted to make the app's design as cool as possible, but I enjoyed building this project as a full-stack project and learned new techs like Grafbase and GraphQL.
This project might not be a big deal, but I've genuinely given it my all. I usually work on making things look good on the front end of websites. But this time.
I took on more by working on both the front and back ends. I even tackled some new fancy technologies like Grafbase and GraphQL, which were a bit tricky to understand. Despite the challenges, I found joy in solving problems and learning new stuff along the way.
Challenges I Faced 😥
Building this web app came with its own set of challenges. I'm comfortable with making the front part of websites look great, but dealing with what happens behind the scenes, the backend, was a bit of a struggle.
And to add to the adventure, I had never used Grafbase and GraphQL before – these were new to me. Wrapping my head around them took some time, but facing these challenges head-on helped me learn and grow in unexpected ways.
Although it was very challenging and I learned so many things that I haven't known yet.
I would appreciate your feedback on the project.
Thank you for reading the blog and viewing the project.