Originally Published at Nextjsdev.com
Hey everyone welcome again to the new blog and I don't want to repeat all those things, So let's get started:
As you all know If you want to become a web developer or a software developer you need to practice & make a good amount of projects.
Many people just watch tons of videos or courses or some lecture videos on any platform.
But the major thing that every learner does not do is making projects by applying those things that they have learned during courses.
So here I am providing a list of some of the best Beginner-friendly React.js or you can also make this using Next.js or whichever Framework that you prefer.
All these projects are very basic and beginner projects, so if you are a beginner and just started to learn Web development or learning from 2&3 months then these projects will be very ideal for you as practice projects.
Here is the list of those projects:
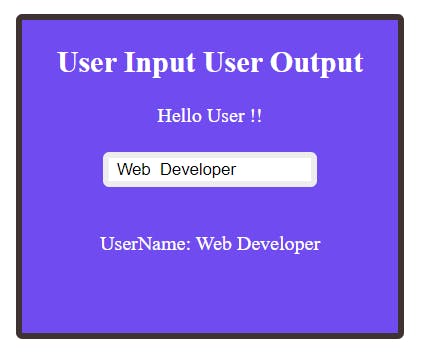
UIUO (User Input User Output)
This project will help you to get familiar with the forms in react.js and also you will know how you can output the data entered by a user in the input field.
 React.js Examples Project User input/output
React.js Examples Project User input/output
What You will learn:
- getting familiar with forms in React.js
- how to output/get Input field Data.
The Number Counter or Simply Counter
This is basically a JavaScript project in which you can make use of useState Hook which is a very important Hook and also about React.js forms in which you will use an input field which you will be updated using the increment and decrement buttons and you have to write the logic of these buttons to function properly.
 React.js Examples Project Counter
React.js Examples Project Counter
What you will learn:
- React useState Hook
- About React Forms
- Onclick events and Submit form event
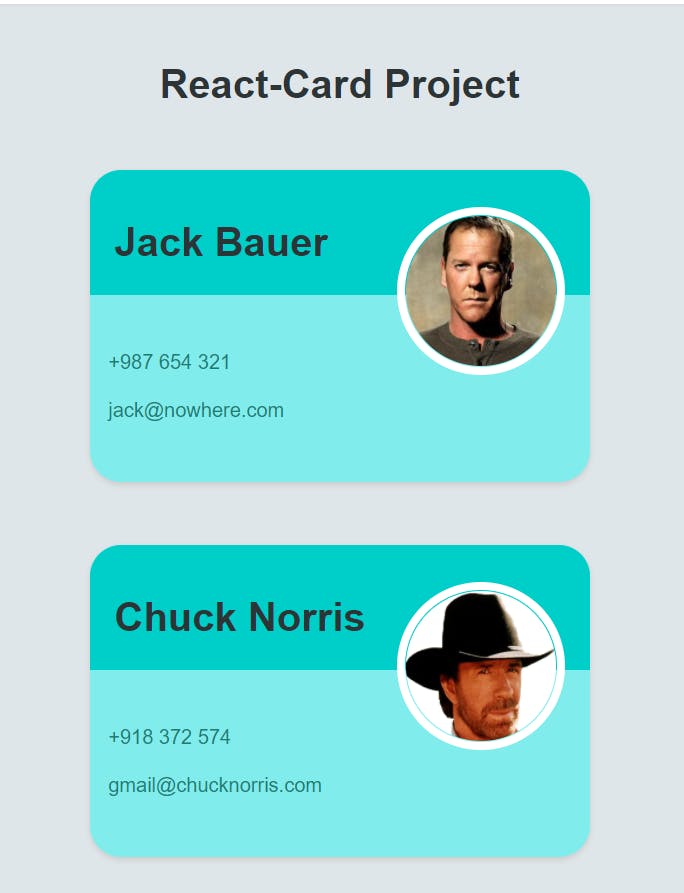
3. React Card-Project
This projects also include the above things and in addition, to that, it also uses props methods that help you to dynamically generate cards by entering user information in the form, and using that information will generate a Card.
 React.js Examples Project React-cards
React.js Examples Project React-cards
What you will learn:
- React forms
- Map function
- useState Hook
- Props management
- Some CSS also while designing Card
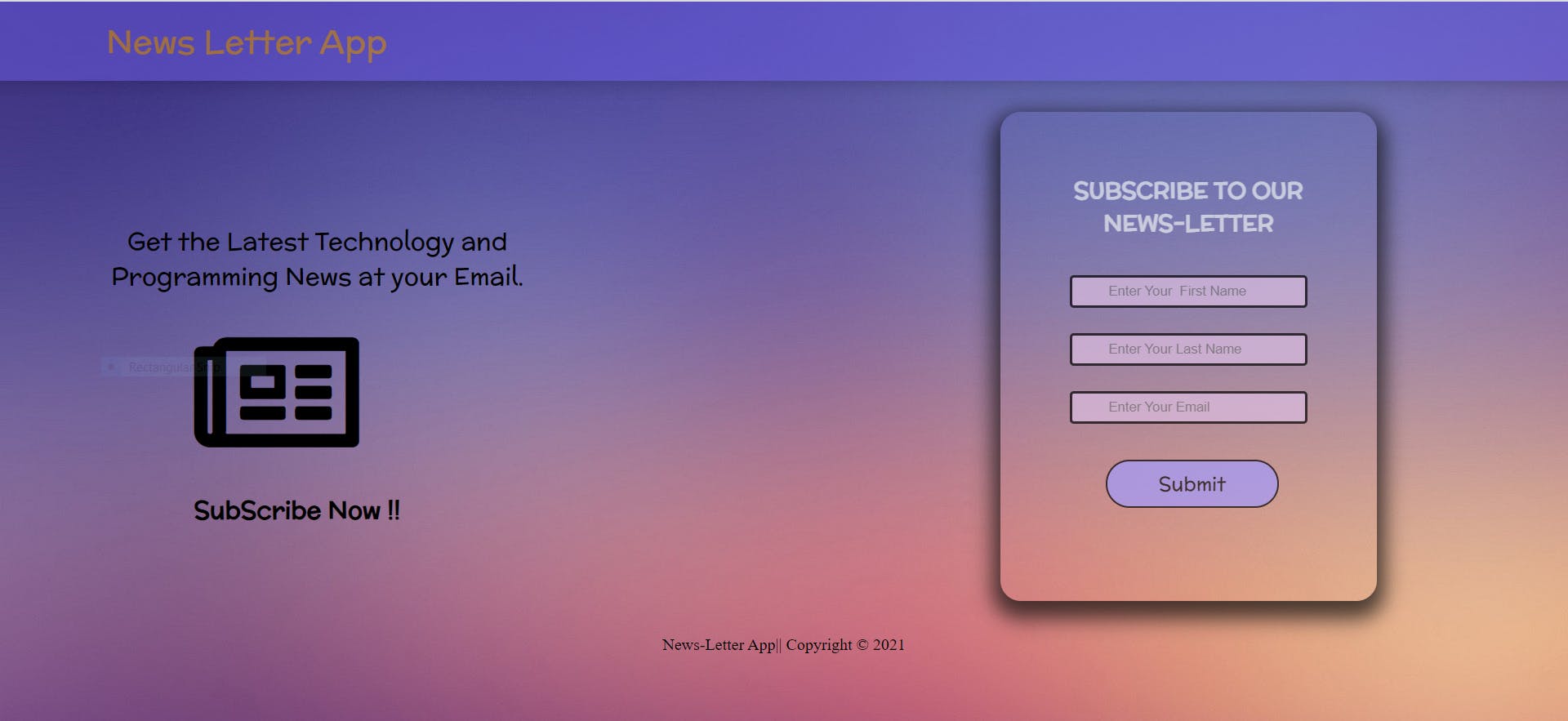
Newsletter Signup or Sign up form
This is also a very popular project that every beginner web developer creates. The different thing you can do while creating the projects is creating a beautiful UI design for the form and also to add animation to the form.
 React.js Examples Project Newletter Signup
React.js Examples Project Newletter Signup
In this one, You can also use another Hook that is useRef Hook instead of useState Hook. But if you don't know about is still better to use useState Hook.
What you will learn:
- React forms
- useState Hook Or useRefs Hook
- React Animations
- Creating Good UIs
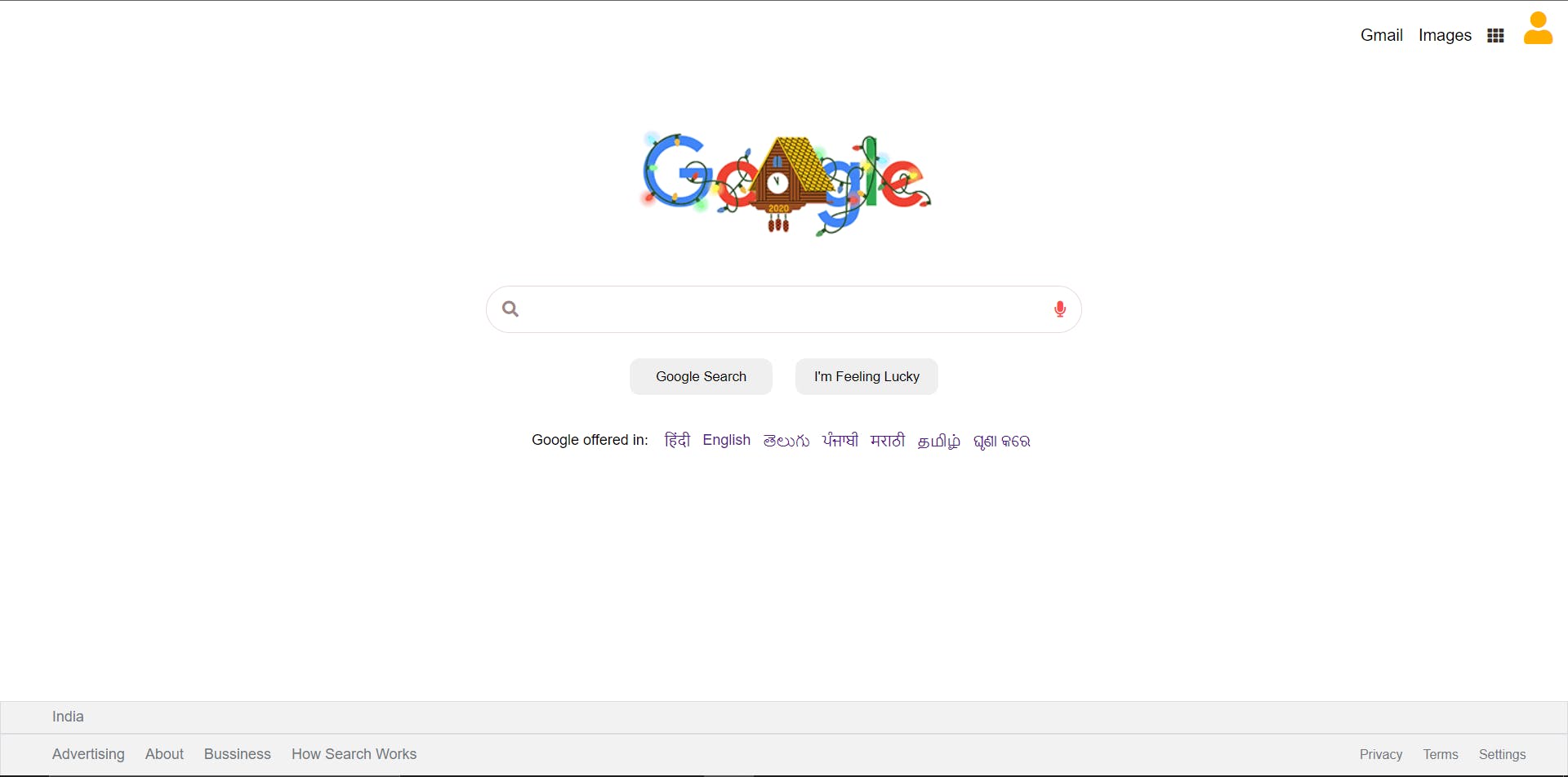
Design the Home Page of any Website
(My recommendation will be to create a simple UI for Google Home Page.)
As React.js is especially for creating UI/UX so you should focus on that as well. Try to implement good CSS and also include some animations in the project if you can. You can also use React animation package or Library.
 React.js Examples Project Google Homepage Design
React.js Examples Project Google Homepage Design
Don build this in a single page code, try to break it into different components as you know React is all about Components.
What you will learn:
- CSS
- React Animation
- Creating Rich UI/UX
Now you would be thinking that these projects are very easy to build and you will ignore these projects.
But please don't skip this, these simple projects will build your basic knowledge and you will never forget them.
So now let's talk about the other 5 projects, these are one level up than the above projects :
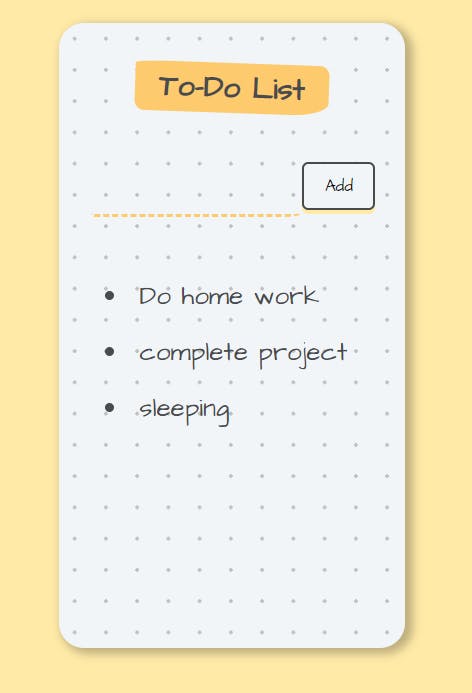
Todo List App
This is the most popular project which every beginner Web developer builds while learning, I too build that and also all those which I mentioned in this post.
This project is a good combination of Hooks, props, state Management and Forms, and some animation which you can design as per your preference and will help you to get a good understanding of all these concepts.
 React.js Examples Project Todo List
React.js Examples Project Todo List
What you will learn:
- Hooks (useState or useRefs)
- event Handling
- Props (how to pass props between Components.)
- Forms
- use of Spread Operator
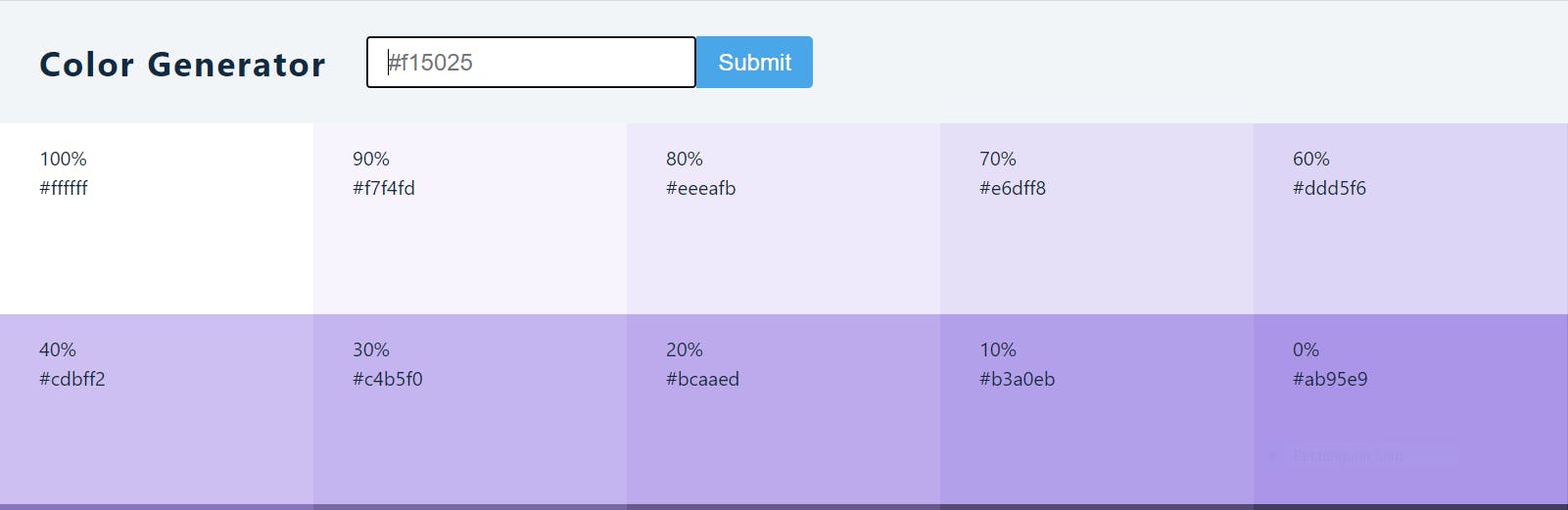
Random Color Generator
In this project, you will create an input field and in which the user will enter a random Hex code.
There will be a button next to the input field.
On clicking that button, it will generate all shades of that particular color and also the color associated with that particular hex-code if that exists.
 React.js Examples Project Color generator
React.js Examples Project Color generator
What you will learn:
- On click events in forms
- Generating output based on user Input
- Hooks and Props
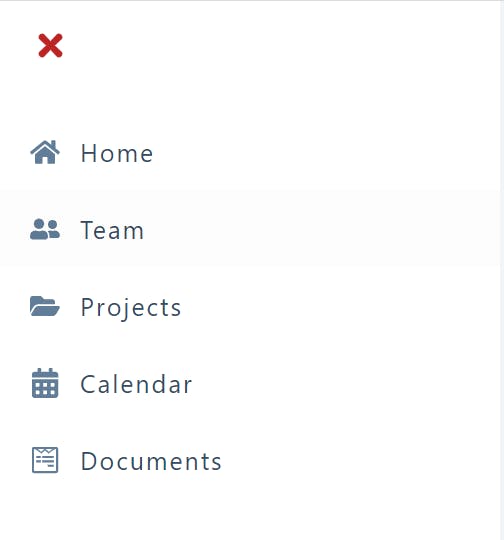
Sidebar Menu with Animation
In this project, you will create a hamburger menu, and clicking on it will open a sidebar consist of a Navbar menu or simple Menu items.
The main thing is to create animation on closing and opening of the sidebar as well as using some icons for the menu items and also add animation to the icons as well.
 React.js Examples Project Sidebar Menu
React.js Examples Project Sidebar Menu
You can use icons from different CSS libraries such as Tailwind CSS, Material UI, font awesome icons, or from any other website.
What will you learn:
- How to import icons From CSS libraries
- Different Animations.
- Hamburger Menu
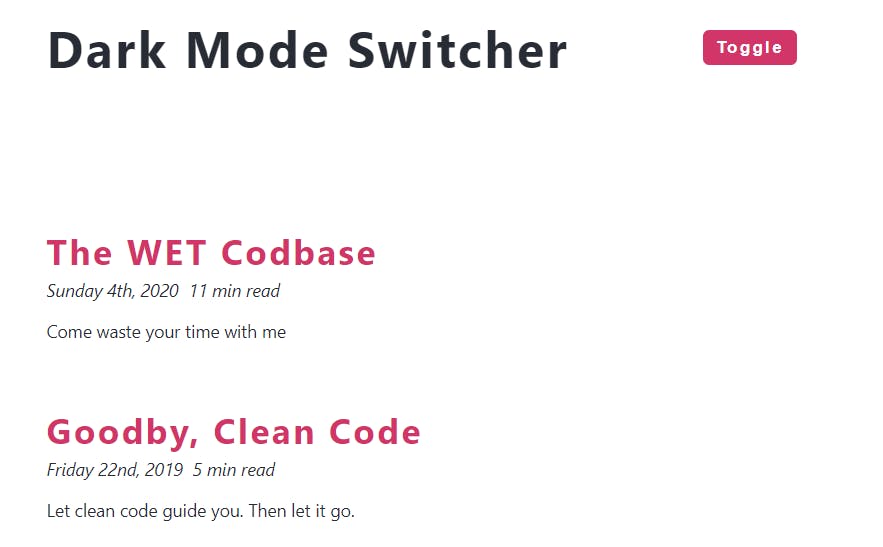
Toggle button for Dark and Light Mode
This is functionality that every website should have. As you know many web developers like Dark mode and you have especially seen that many websites or platforms possess dark mode functionality.
 React.js Examples Project Drak Mode Switcher
React.js Examples Project Drak Mode Switcher
So yeah it will be a cool project to create and you can embed this functionality in any of your projects that you create.
Digital Clock
This is a good project to build , to get familiar with Date & time function in JavaScript.
In this project you will learn how to use and implement date and time function and different methods and function associated with it.
You will also use setInterval() function to update time every second ,so that its works like a digital clock.
 React.js Examples Project Digital Clock
React.js Examples Project Digital Clock
What you will learn:
- Date and time function
- use of setInterval() function
- use of toLocaleTimeString() function
Conclusion
By practicising and creating these basic projects , you will now have a good understanding of react.js basics and you can move to learn Intermediate or Advanced React.js like using Redux , React Router ,Context API and much more.
I hope you enjoyed reading and learn something new today , keep coming to nextjsdev.com for more such posts.
I will see you in my next blog ✌️. Till then take care and keep building projects.
Connect with me:
