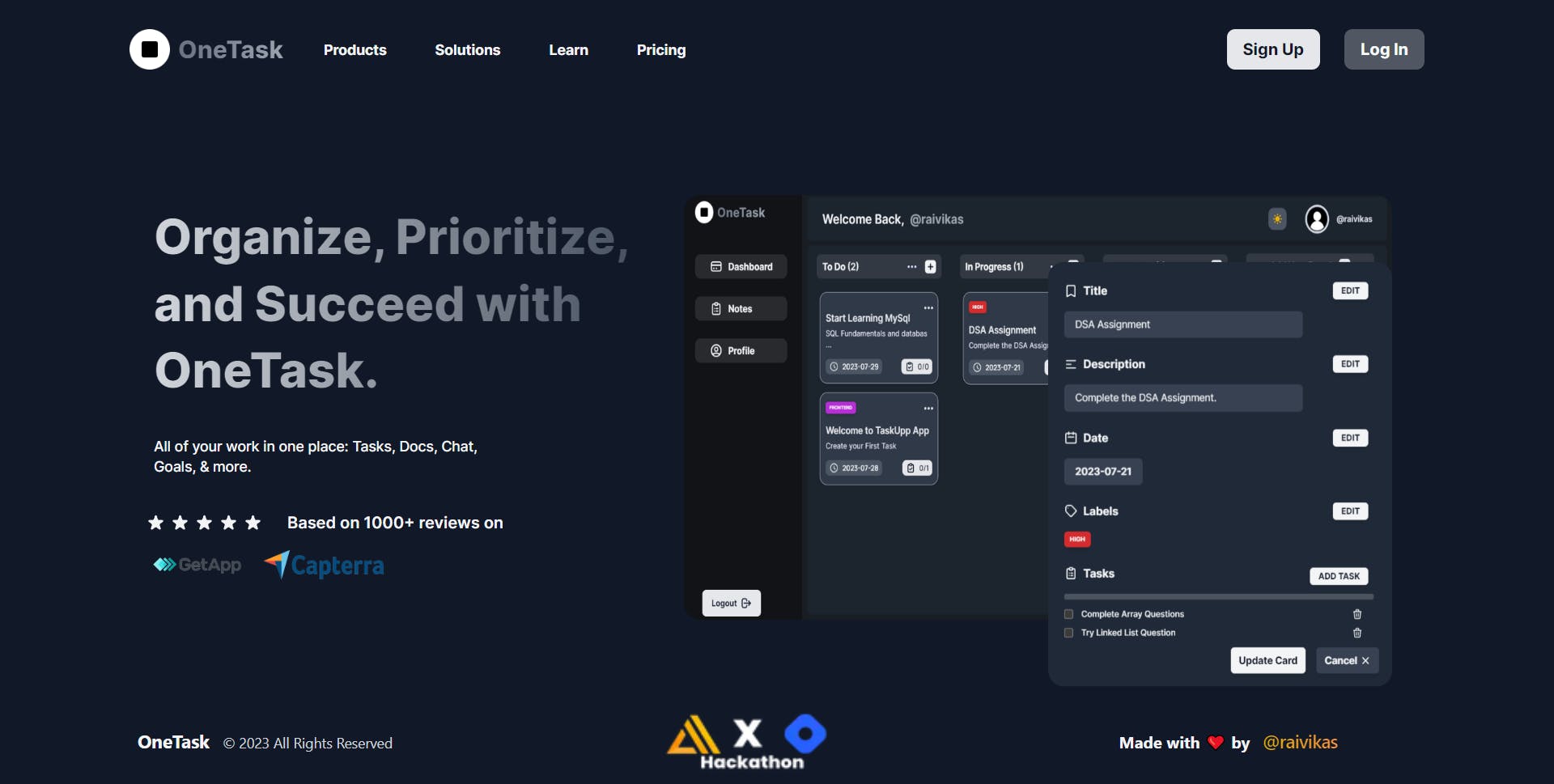
OneTask App


Introduction ✨
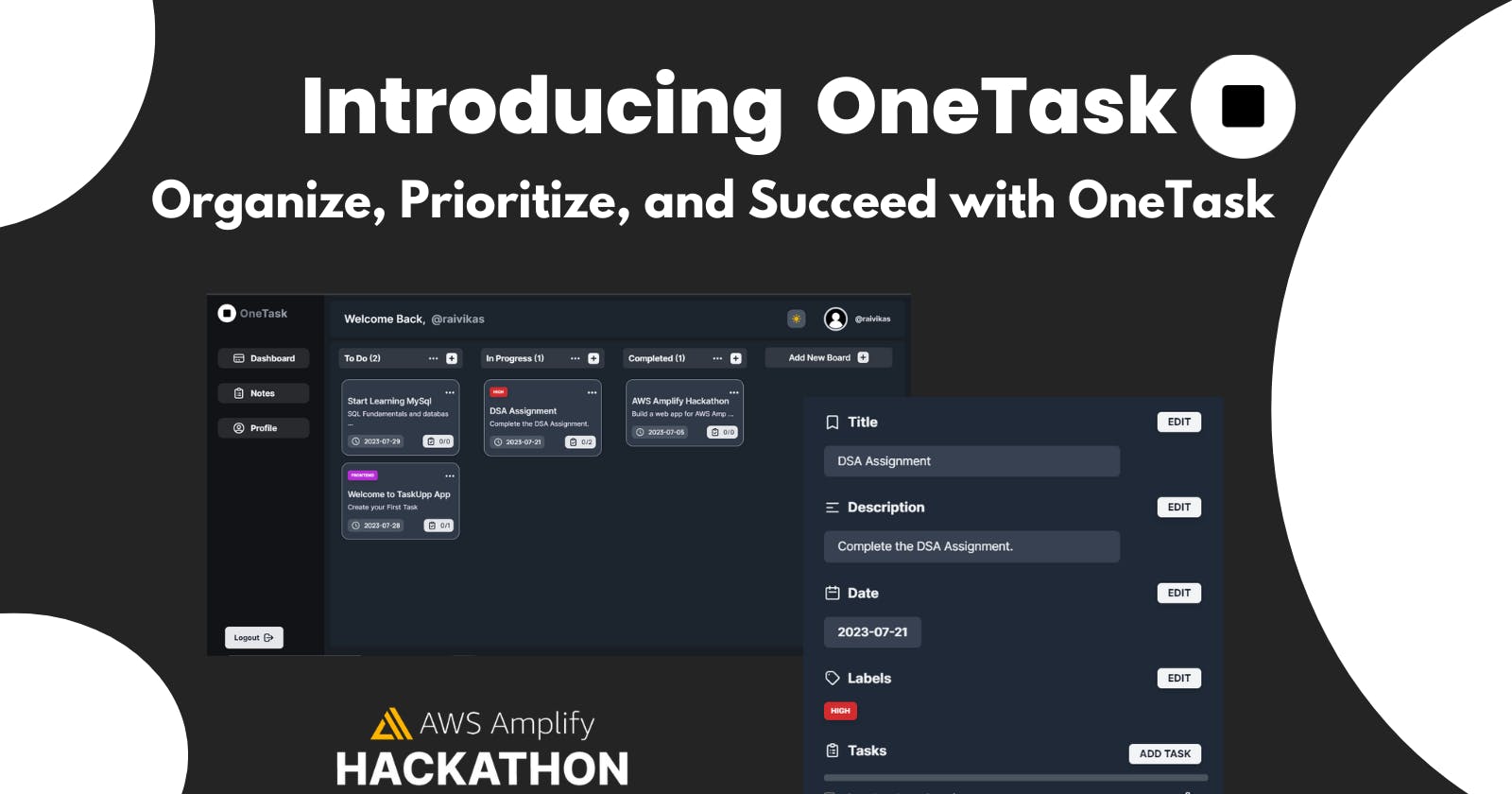
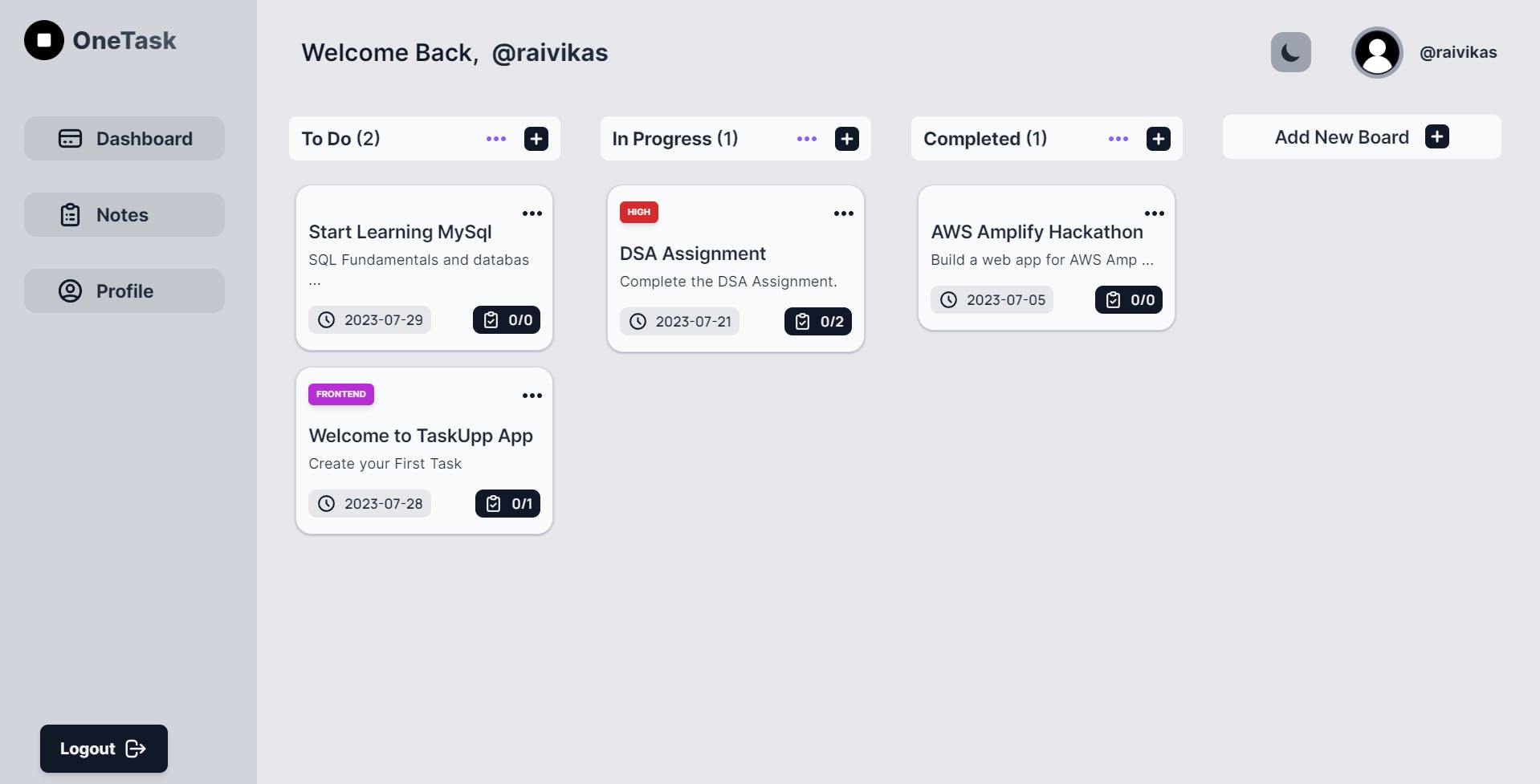
OneTask is a task management website that you can use to manage your daily tasks and also create and maintains your daily notes and tasks.
Actually, in the previous AWS Amplify Hackathon, I built OneTask which was also a task management web app and this time I have rebuilt the previous and added two more features, first is Drag and Drop of cards from one board to another and changed card design to improve the UX and UI of the web app as well as the overall UI of the web App.
You can simply create your account and start managing your tasks. effortlessly.
And that's done, now go and have fun with OneTask.
AWS Amplify Studio

AWS Amplify Studio is a visual interface that allows developers to easily build and ship complete web and mobile apps in hours.
With Amplify Studio, you can quickly build an app backend, create a rich user interface (UI) React components, and connect a UI to the backend in clicks.
Amplify Studio exports all UI and infrastructure artifacts as code that you would write yourself, so you can maintain full control over your app design and behavior. Ship faster and scale smoothly with no cloud or AWS expertise required.
In my Project, I used these features of the AWS Amplify Studio.
Amplify Studio Amplify DataStore (Aws DynamoDB) AWS S3 Storage AWS Cognito (User Authentication) AWS AppSync
To know more visit AWS Amplify
Features 🚀
First thing, It helps you create Task Card to manage your Project or Goals.
You can create different Boards which will help you distinguish between Completed, In Progress, or Todo Tasks.
The best feature is the Drag & Drop feature which lets you drag and drop cards between Boards to change the status of your tasks.
You can also add different Labels to your Task Cards to help you quickly see certain things that several tasks have in common, like requirements, locations, dependencies, or important time constraints.
Inspiration
Honestly, I wanted to create this app for a long time.
I use a Task Management app called ClickUp.com. Its features were amazing and I was very impressed by those features.
After that, I thought to create a similar app, with an enhanced UI design
I have created this for those, who have to manage their daily tasks in one visual dashboard and let them create to-do lists, manage projects, and assign take notes.
How to use OneTask Web App
First, visit onetask, and sign up using your email, username, and password.
After that, you will be redirected to Onboarding Page.
Then, you will be redirected to the dashboard.
You can update your profile in the profile tab.
On the Dashboard, you can Add a Board and Inside that Board, you can Add Tasks.
You can (Drag and Drop your Task cards Between Different Boards).
You can Create, Delete, Edit and your Task cards and Notes.
The Code
You can get the code from my GitHub repository.
Steps to run the app locally:
Step-1: Git Clone the project
git clone https://github.com/raiv200/OneTask.git
Step-2: Install the dependencies
npm install
Step-3: You do need to create Aws Amplify Account and the various Schema Models
Go o aws.amazon.com and Sign Up.
After that, in the search type Amplify Studio and click on it.
Set up Amplify Studio by giving a suitable name for the app and setting the environment to dev mode.
Then after that, you will see something like Launch Amplify Studio. Click on it and proceed.
After that follow step 4.
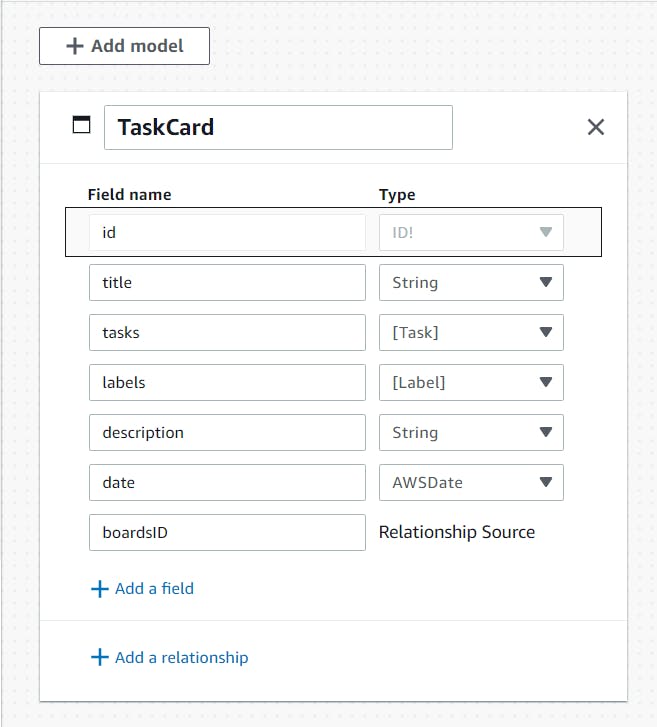
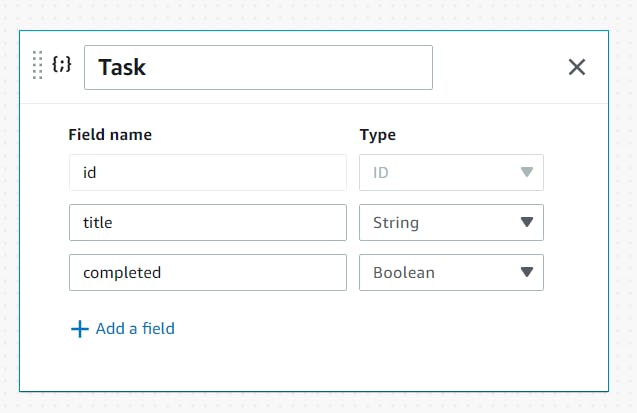
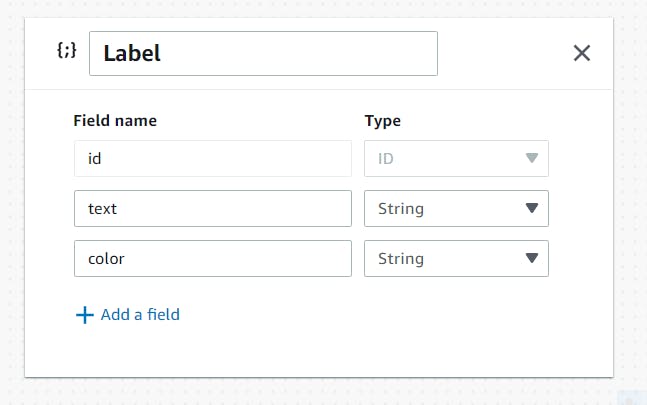
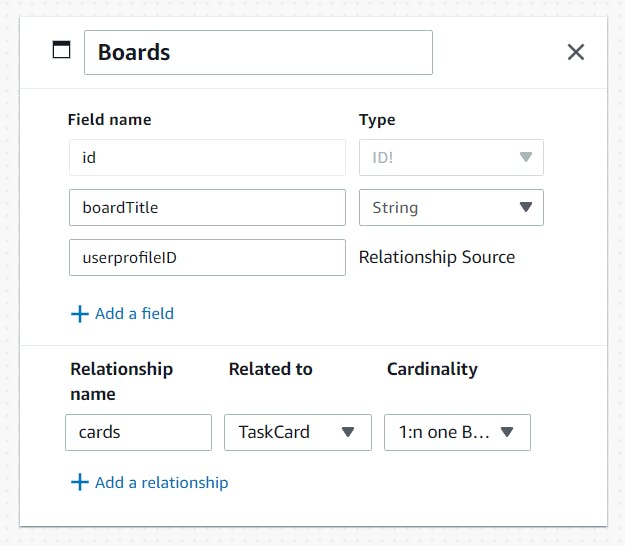
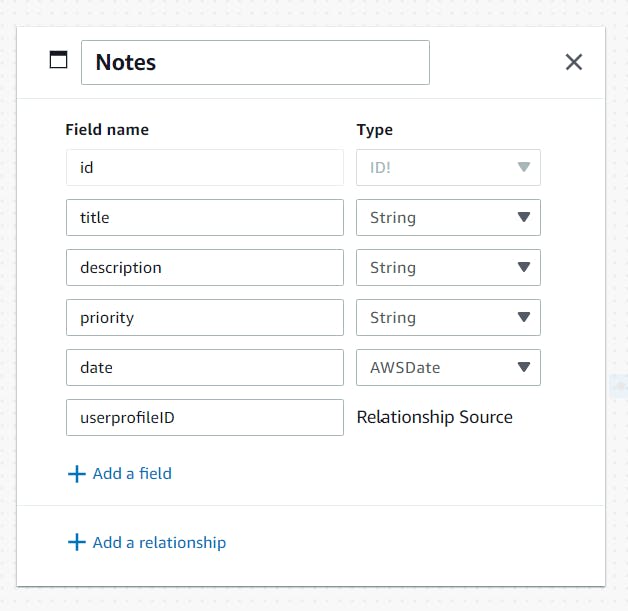
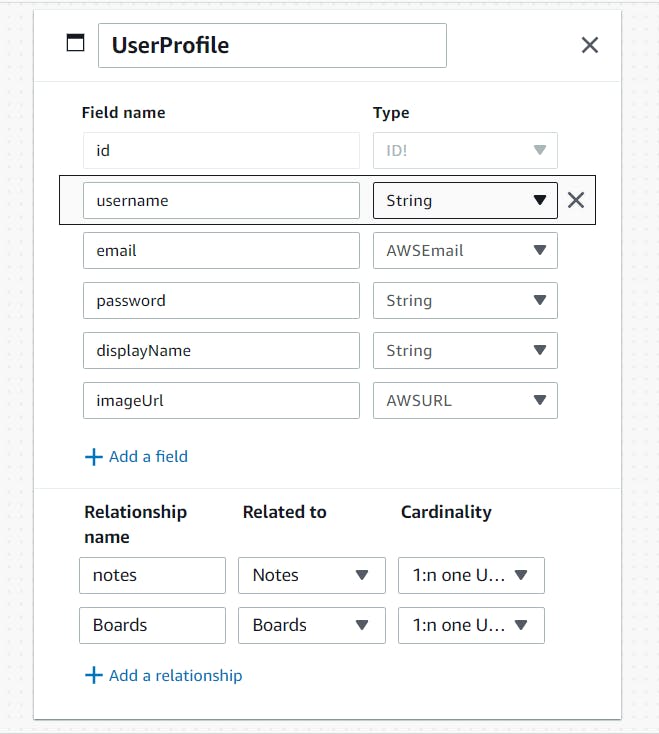
Step-4: Create Schema Models
I have used (username with email) as a part of AWS Amplify Authentication.
For the Schema Models, here is a screenshot of the Schema Models that I Created.
Step-5: Start the development server
Now open your project in your favorite IDE, (VsCode) and then start the development server.
npm run dev
Feedback and Conclusion
Although it is not a very great project, I have done my best that I can do to create this project.
I'm a Front-end developer and wanted to make the app's design as cool as possible, but I enjoyed building this project as a full-stack project and learned new tech like (AWS Amplify Studio).
I love creating things, solving problems, and learning new technologies and it involved all of them.
Challenges I Faced 😥
I have used AWS before in one of my projects where I used AWS EC2 to host my web app that's it.
This time I did not struggle while creating the backend part and integrating it with the front end as I was already familiar with AWS Amplify, from the previous Hackathon.
Although it was very challenging and I learned so many things that I haven't known yet.
I would appreciate your feedback on the project.
Thank you for reading the blog and viewing the project.