Introducing FeedbackHive.online
Sentiment Analysis of Customer Reviews and Feedback using MindsDB
Hello everyone, I'm Vikas Rai and I hope you all are doing well. This is the third time, I have participated in the Hashnode.com Hackathon.
So this is the project that I have created:
FeedbackHive
Demo Credentials:
Email: test@gmail.com & Password: test123


Dashboard -/dashboard

Dashboard -/product-reviews

Introduction
In today's fast-paced digital world, businesses are constantly striving to stay ahead of the curve by gathering valuable customer feedback. One of the most effective ways to do this is through sentiment analysis.
Sentiment Analysis is the process of analyzing customer feedback to determine whether it is positive, negative, or neutral.
It is a crucial tool for businesses to gain insights into customer opinions and identify areas for improvement.
FeedbackHive is a web application that uses the power of MindsDB to predict sentiments of customer feedback. MindsDB provides the predictive modeling capabilities to categorize feedback as positive, negative, or neutral.
With FeedbackHive, businesses can automate the feedback collection and analysis process, making it easier to improve customer satisfaction and drive growth.
About MindsDB

MindsDB is an open-source platform that allows developers to build and deploy machine learning models using SQL.
It provides a simple and intuitive interface for creating predictive models without requiring extensive knowledge of machine learning.
With MindsDB, developers can quickly and easily build models for a variety of use cases, including sentiment analysis, fraud detection, and customer segmentation.
Some key points about MindsDB:
MindsDB is an open-source platform for building and deploying machine learning models using SQL.
MindsDB automates the process of feature engineering, which is the selection and transformation of data features to improve model performance.
MindsDB offers natural language processing (NLP) capabilities for analyzing and processing text data.
MindsDB provides a simple and intuitive interface for building and testing machine learning models, making it accessible to developers of all skill levels.
In my project, I used these features of MindsDB.
MindsDB AI Tables
MindsDB Models (For Training models and Predictions)
Used Hugging Face engine for model training.
Check out more about MindsDB here.
Using MidsDB to Create and Train the Sentiment Analysis Model
Step 1: SignUp on the MindsDB Platform
First signup on to the MindsDB platform and create your account, after that, you will see a dashboard like this, which is the Cloud editor where you write SQL queries to create and train Models.
Visit cloud.mindsdb.com, to signup for free.

Step 2: Upload Data to MindsDB
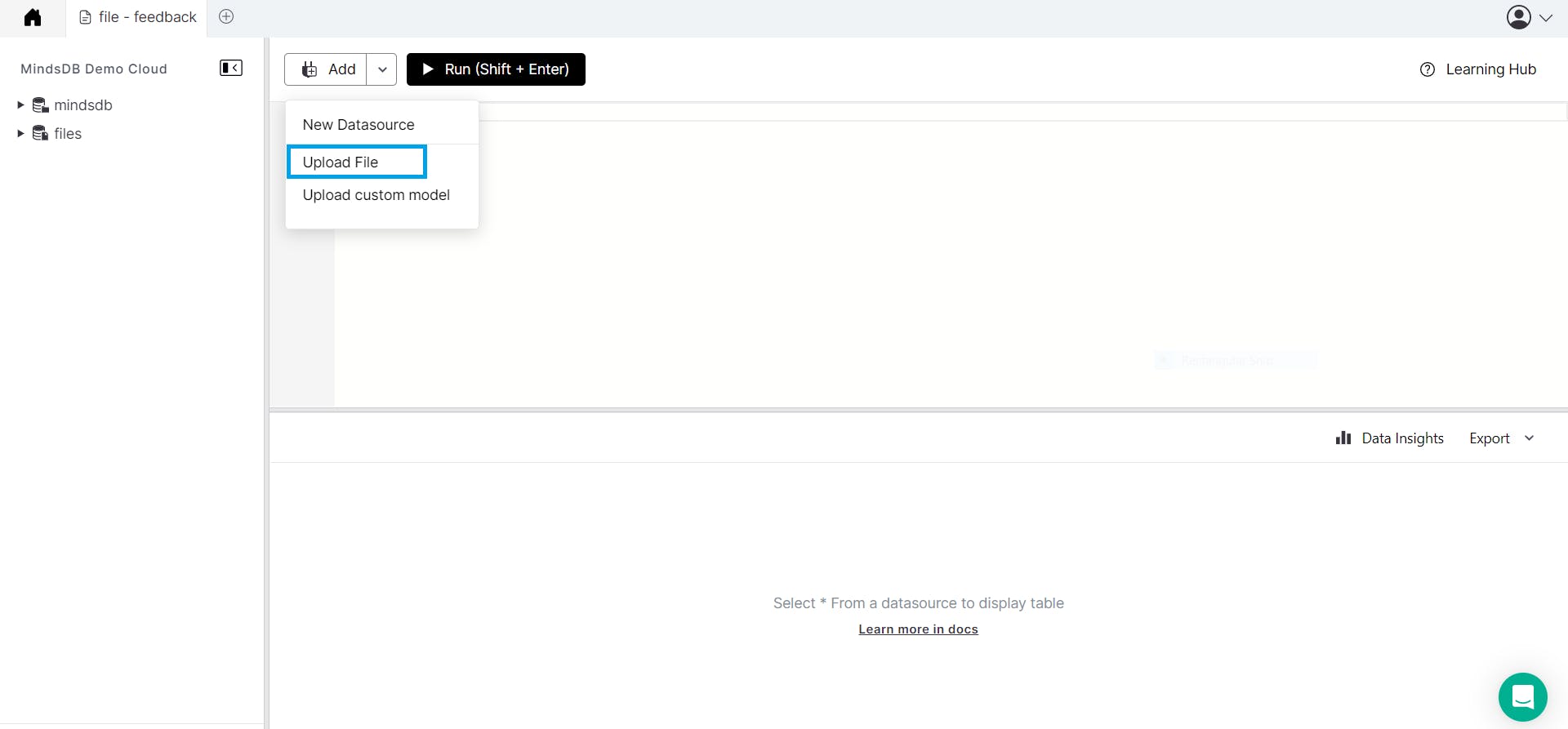
Once signed up to MindsDB, you can see an ADD button top-right corner of the cloud editor, and click on it you will see two options files and databases.
MindsDB provides two options two upload data on its platform to train your models.
First is files based, you can directly upload (.csv, .xlsx, .json) files and minds will automatically create a table for you, the other option is to connect an external or local database and fetch data from it to train your, models.

We will use files based method, so I have a .csv file that I created with customer_reviews data, which contains the following columns (Name, email, product type, product name, customer review, and ratings).
We only need a customer reviews column, to train our model
Step 3: Training our Model
After uploading the file data, you can run this query in the Clouds editor to see the contents of the file.
SELECT * FROM files.file_name
In my case file name is reviews_500 :
SELECT * FROM files.reviews_500
After that, we can train our model with this data by using this query:
CREATE MODEL mindsdb.sentiment_analyzer_model
FROM files
(SELECT * FROM files.reviews_500)
PREDICT sentiment // column name you want to predict
USING
engine = 'huggingface',
task = 'text-classification',
model_name = 'cardiffnlp/twitter-roberta-base-sentiment',
input_column = 'customer_reviews',
labels = ['negative', 'neutral', 'positive'];
To check the status of the model, you can run this query
SELECT *
FROM mindsdb.models
WHERE name='your_model_name';
In the above query, as you can see, I have used the "Hugging Face Engine" for training my model.
The labels, tell the model that you should predict results from these provided keywords.
Tip: Don't add spaces or " - " in the column name, you can either use Snake_case or camelCase lettering.
Step 4: Testing our model
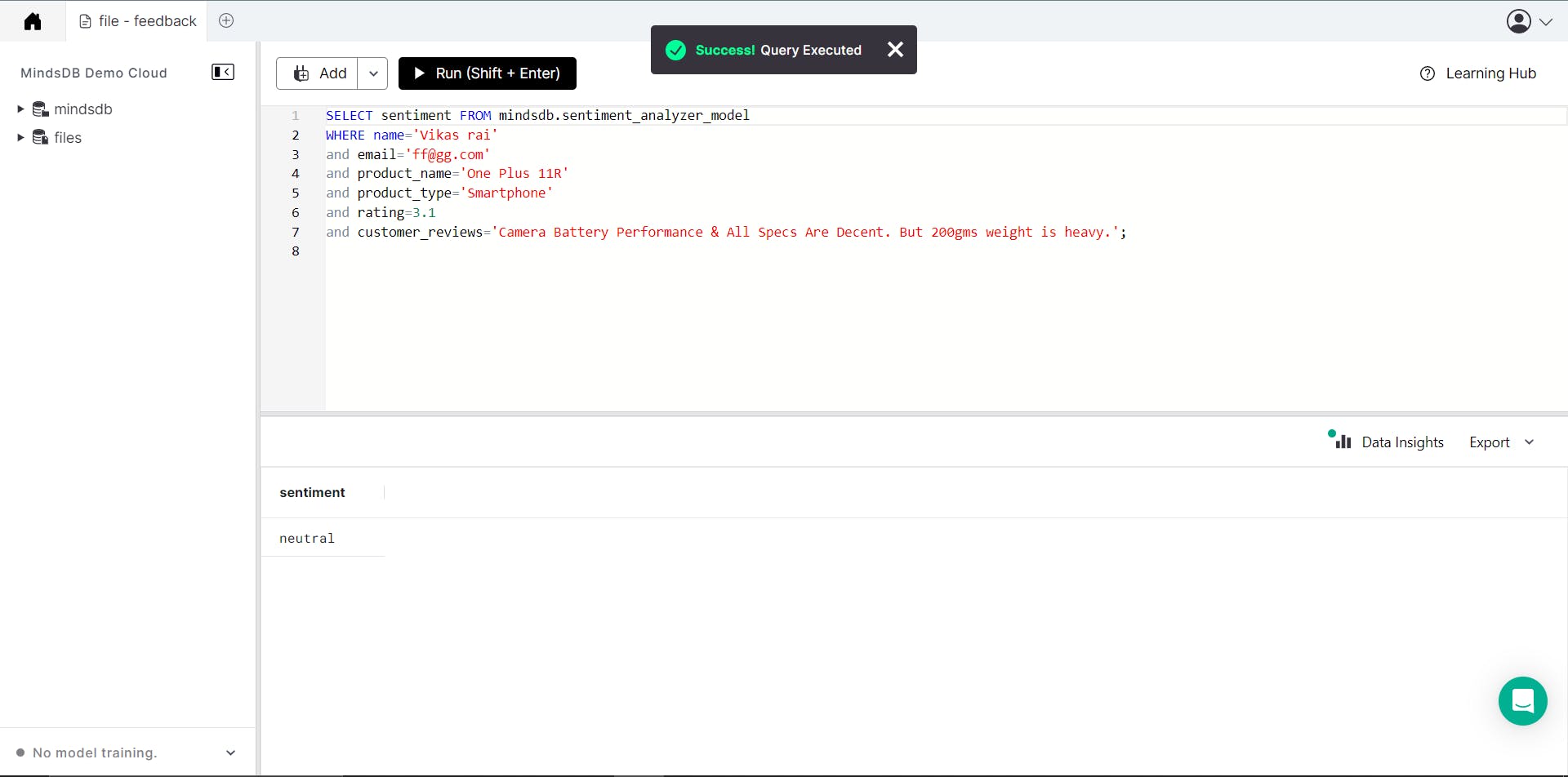
Now to test whether our model is working or not you can run the following command,
SELECT sentiment FROM mindsdb.sentiment_analyzer_model
WHERE name='Vikas rai'
and email='ff@gg.com'
and product_name='One Plus 11R'
and product_type='Smartphone'
and rating=3.1
and customer_reviews='Camera Battery Performance & All Specs Are Decent. But 200gms weight is heavy.';
As you can see, by reading the review you can tell that it is neither positive nor negative, which means it is neutral.
Let's see, whether the predictions of the model are correct or not, run the above query in the cloud editor and see the response/prediction of the model

As you can see our model has predicted the right sentiment.
Step - 5 Connecting to frontend
After that, I used Next.js, React.js, Tailwind CSS and Supabase to create the Frontend.
I used MindsDB Javascript SDK, for connecting MindsDB to the front end.
Here is the code for connecting to mindsDB and querying the models to predict the sentiment by passing the customer review from the form data.
export async function getServerSideProps() {
const { data: sentimentData } = await supabase
.from('sentiments')
.select('id, customer_reviews')
.is('sentiment', null)
if (sentimentData.length === 0) {
console.log('NULL')
return {
props: {},
}
}
const id = sentimentData[0]?.id
const review = sentimentData[0]?.customer_reviews
const string = `"${review}"`
const query = `SELECT * FROM mindsdb.sentiment_analyzer_model WHERE customer_reviews=${string}`
// Connecting to MindsDB via Email & Password
try {
await MindsDB.connect({
user: process.env.EMAIL,
password: process.env.PASSWORD,
})
} catch (error) {
// Failed to authenticate.
}
// Passing the "Customer Reviews" obtained from
// the form submitted by users
// to MindsDB Model (Sentiment_Analyzer_Model)
const queryResult = await MindsDB.SQL.runQuery(query)
const data = await queryResult.rows[0].sentiment
// Updating Sentiment Clolumn Data in database
const { error } = await supabase
.from('sentiments')
.update({ sentiment: data })
.eq('id', id)
if (!error) {
console.log('Updated !!!')
}
return {
props: {
data,
},
}
}
Note: The code for connecting and fetching data from MindsDB Databases and Models should be done inside a server component means on the Server side and not on the Client side, because on the client side, you will get a CORS error.
Because of this silly mistake, I wasted 2-3 days around this error, later I got help from Tyler.S from the MindsDB Slack community.
Do check out MindsDB Slack Community, it amazing place to build connections and also ask any problems related to MindsDB in general.
Check out the Javascript SDK.
Features of FeedbackHive
Feedback Forms: It has a built-in multi-step product feedback form that has these fields (Name, Email, Product Type, Product Name, Customer Reviews, and Ratings), although I am planning to add a customizable form.
Integration with MindsDB: Integrated FeedbackHive with MindsDB to predict sentiments behind those reviews and feedback.
The dashboard page shows the charts of sentiment analysis and the ratings created using the Chart.js library.
The Product reviews page shows the reviews of the user in a beautiful card layout.
Inspiration
Honestly, I did not have any inspiration for creating this web app, but I was thinking about what application should I make using MindsDB which can be helpful for others, so the first thing that came to my mind was Sentiment Analysis.
And then I thought of creating sentiment analysis for product feedback and reviews.
Why did I build this?
The desire to improve customer satisfaction by gathering and responding to customer feedback.
The need to track feedback trends and identify areas for improvement in a product or service.
Although I created this web application for this hackathon, I aimed to build this for those people and businesses who gather feedback and reviews to improve their products.
How to use FeedbackHive
1. As a person who wants to analyze their customer feedback, visit feedbackhive.online, and sign up using your email and password.
2. After that you will be redirected to the Dashboard page, where you can see all the reviews and their sentiment analysis with a beautiful UI.
3. At starting the dashboard will have some dummy data, you can delete or save them to the positive sentiments tab.
4. Now to collect new feedback, you can share this Form Link, which contains a product feedback/review form.
5. Once the user fills out the forms, the data will be saved database and also updated in the dashboard.
6. Now you can see the customer review data with predicted sentiment analysis.
The Code
You can get the code from my GitHub Repository, you can find all the code and also a README.md file which contains instructions for using this application locally on your computer
Conclusion
Although it is a very simple project, I have done my best that I can do to create this project using MindsDB.
I'm a Front-end developer and had no idea about machine learning and Python but still, I tried my best and build this application because MindsDB had a Javascript SDK, which was very helpful.
I had a great experience building FeedbackHive and learned a lot of new things, especially SQL and Machine learning, about different techniques involved in training and prediction.
I love creating things, solving problems, and learning new technologies and it involved all of them.
I struggled a lot while creating the backend part and integrating it with the front end but huge thanks to the MindsDB community over Slack, they helped me a lot by answering all my queries and problems.
Special thanks to Mr. Tyler.S, Mr.Zoran, and Miss. Martyna, they helped me so much by clearing my doubts and providing answers to my queries.
Although it was very challenging and I learned so many things that I haven't known yet.
I would appreciate your feedback on the project.
Thank you for reading the blog and viewing the project.
Upcoming Features
Ability to create customizable forms as per user need
User Specific Dashboards
